5 Easy Ways to Make Your Website More Mobile-Friendly
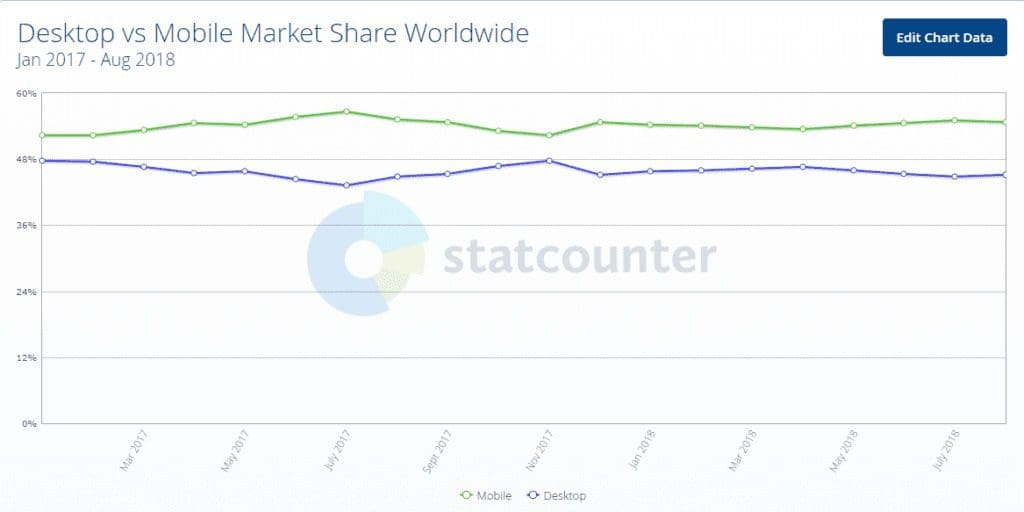
Today, the Internet penetration rate of mobile users is more than 50% higher than that of desktop users. Just look at desktop vs. mobile market share worldwide for the year 2018 below to get a good picture of this paradigm shift.
Given the position of mobile Internet users, Google’s search algorithm now tends to favor websites that are optimized for mobile devices. This means that even high-quality websites that have always had a presence in Google SERPs will completely fall off the search ladder if they are not mobile-friendly.
In other words, if you don’t offer your potential customers a positive mobile experience when they land on your website, you could lose half or more of your potential visitors. The way we see it, it’s a pretty small investment to ensure that you can maintain a steady stream of visitors to your website.
How To Make Your Website Mobile-Friendly?

It may seem like a tough task ahead, but actually, there are five simple ways for tightening up your code and making sure everything functions the way you want it on mobile devices.
Before you start, though, you should check whether or not you have a mobile-friendly website.
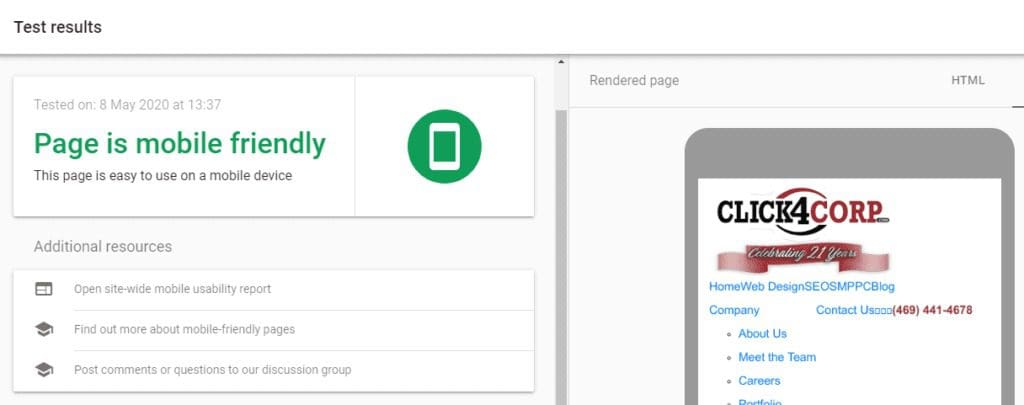
Google has an online tool to do exactly that. To access it, open Google Mobile-Friendly Test on your browser and run the test on your website. Once you’ve hit “Analyze”, Google will give you a detailed breakdown of how mobile-friendly your site is:
Moving on…
1.Go for Simple design.
The mobile version of your website does not need to have the same oomph and flashy design as your standard, full-size desktop site. On a tiny phone display, big, flashy graphics take up too much room and can lead to sluggish page loading times that mobile users simply won’t tolerate. In addition, sophisticated design features can feel cluttered on the limited real estate of a mobile device.
So, you have to account for mobile devices’ lack of space to maneuver when designing your website. The best practice is to go bare-bones, with a simplified design. This means streamlining navigation and layout, making things as easy and straightforward as possible. Also, note that most smartphone users visit sites for hard info and have a notoriously low attention span. If they don’t find what they’re looking for right off the bat, they will leave your site without a moment’s hesitation.
2.Use Larger Text And Buttons
Limited real estate on your mobile phone’s display also means that large blocks of text or large buttons can be overwhelming and difficult to grasp in one go. It is, therefore, important to make them visible so that visitors won’t have any problem with looking at the screen or finding what they need. This means no fancy or unique fonts – stick with clear, crisp fonts.
3.Create readable content
Working your way through a lengthy blog post can be a bit tedious and a lot slower than when you are reading an article printed on a magazine. As a result, the standards of writing for the internet are rather different from those for traditional media – even more so when it comes to mobile.
People who read online are more likely to skip over segments of your content. Knowing this, putting together ‘scannable’ (i.e. easily readable) posts is a vital part of making the website more mobile-friendly.
- Stick to concise blocks of text wherever possible to maximize readability on mobile devices.
- Using various text types (such as bold and italics) and subheadings to highlight key elements and sections.
- Insert bulleted lists to break down information when it makes perfect sense to do so.
- Structure your content with plenty of white space to make it easy on the eyes.
At first glance, this may look like a checklist of random tips, but they all have one common denominator: they make it easier for users to scan your content quickly. Since visitors are skipping over parts of your articles, it makes sense to structure them so that they don’t miss any crucial information while doing so.
4.Don’t use autoplay
Videos are the hottest new element when it comes to website design. Most visitors enjoy them, so it would be a plus to have them on your website. However, videos can also be one of the main reasons why visitors are abandoning your site. If your video is set to autoplay, the moment someone enters your website, it will start playing. This can cause all sorts of inconveniences since people use their phones at different locations or events. That’s why you should keep autoplay on your videos turned off and allow visitors to choose whether or not to play them.
5.Shrink File Size
Mobile users often have to deal with limited data plans and sluggish cellular networks. As such, there are few things that are more frustrating for them than websites that are poorly optimized. In fact, if your site takes more than a few seconds to load, there’s a good chance that a majority of your visitors will bounce.
Did you know that images consume a lot more bandwidth than plain text? This means that by compressing and optimizing images on your website, you will be able to increase your website’s load times, and make your site more mobile and user-friendly in the process.
Responsive Website Design in Dallas, Texas

Easy Ways To Make Your Website More Mobile-Friendly
These are five easy ways to make your website more mobile-friendly, and if you implement them you will have a decided advantage over your competition. If you want a professional mobile-friendly website design in Dallas, TX, get in touch with us today. Our responsive website design services are designed to help you stretch the footprint of your company so that people can access your online business on their favorite devices – cell phones and tablets.
